Champs de données¶
Les champs de données permettent de faire saisir des valeurs dans des champs qui seront ensuite exploitable depuis votre thème. Dans cette section nous allons voir comment fonctionne les champs de données et comment on les utilise dans un thème.
Mise en place des champs de données¶
Dans la gestion de votre thème vous avez une catégorie qui s’appelle « Champs de données ».

Vous pouvez ajouter autant de champ que vous le souhaitez, il n’y a pas de limite à ce niveau-là.

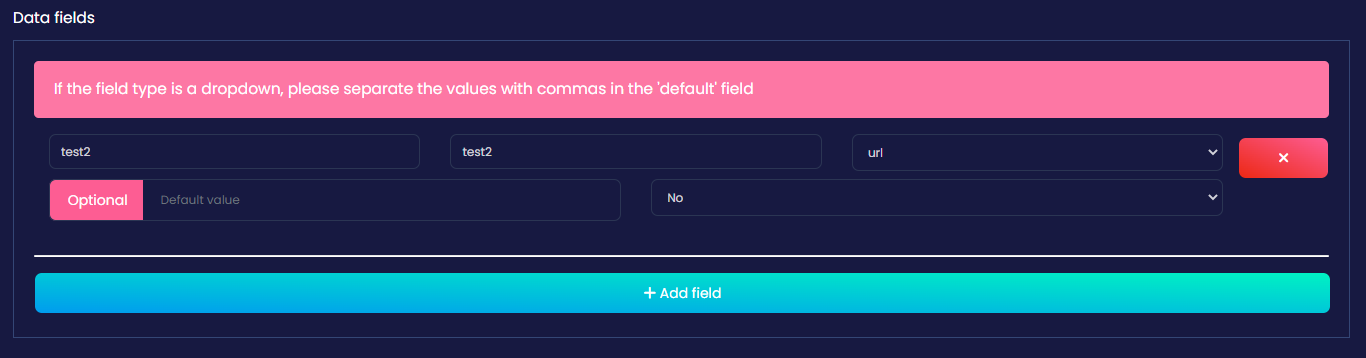
Quand vous cliquez sur le bouton « Ajouter un champ », une nouvelle ligne avec plusieurs champs apparait.
Le « nom du champ » correspond au libellé du champ qui sera affiché dans la rubrique « Champs » dans votre panel de gestion de lanceur. Si l’option « Optionnel » est sélectionné, le champ sera suivi d’une indication « Optionnel » à côté du libellé.
L’identifiant du champ est très important puisque c’est grâce à cette information que vous allez pouvoir accéder à la donnée qui sera saisie par l’utilisateur de votre thème. Veillez à saisir un identifiant cohérent afin que vous puissiez facilement la récupérer depuis votre thème.
Le type de champ correspond à une règle de validation qui sera exécutée après modification de votre lanceur. Si vous sélectionnez par exemple le type « Email », le système vérifiera que l’utilisateur à saisi une adresse au format valide.
Certains champs une particularité comme par exemple le type « color » qui affichera une palette de couleur simplifiant la selection de couleur ou par exemple le champ « time » qui demandera l’heure à partir d’une petite fenêtre qui est réglée sur l’heure actuelle et qui simplifira la saisie de l’heure.
Vous pouvez à tout moment supprimer vos champs grâce au bouton de suppression.
Exploitation des champs de données depuis le thème¶
Pour exploiter les champs de données que vous avez ajoutés, il vous suffit de déclarer la variable dataFields comme dans l’exemple ci-dessous.
Cette variable fait l’association entre l’identifiant du champ que vous avez créé dans votre gestion de thème et la valeur qui a été saisie par l’utilisateur au moment de modifier son lanceur.
Veillez à bien indiquer le bon identifiant correspondant à votre champ auquel cas celui-ci sera erroné et vous n’aurez pas de valeur.
Vous êtes libre de faire ce que vous voulez de cette information. Vous pouvez la passer à un composant tel que vous pouvez le voir dans l’exemple ci-dessous.
public class ApplicationController implements Initializable {
private Stage stage;
private boolean doGameFilesInstallationBeforeRunGame = false;
private boolean doGameFilesInstallationFromLauncherUI = true;
private boolean isWindowMoveable = true;
private boolean isWindowMoveableOnOutScreen = true;
private boolean isStatutServerMCEnabled = false;
private boolean isNewsMLEnabled = false;
private HashMap<String, Object> dataFields;
@FXML
private ImageView myImageComponent;
@Override
public void initialize(URL location, ResourceBundle resources) {
Object fieldValueFilledByUser = dataFields.get("field ID");
myImageComponent.setImage(fieldValueFilledByUser);
}
}