Mise en pratique¶
Mettons en pratique nos connaissances que l’on a acquit dans la documentation technique en se basant sur le sample du thème Forest.
Note
Nous vous préscrivons d’utilisez le sample pour créer votre thème car il y a des outils de développement intégrés qui vont vous permettre de tester en mode développeur, successivement votre thème pendant sa création sans avoir besoin de l’importer sur la plateforme.
Installation du Sample¶
Commençons d’abord par installer le sample. Voici le lien du sample.
- Extrayez le contenu de l’archive quelque part sur votre bureau.
- Ouvrez le projet sur votre IDE préféré
Compilation du projet¶
Faisons quelques configurations sur le sample.
Configuration¶
Ouvrez le fichier gradle.properties. Vous devriez avoir tous cela:

- Remplacer la clé du launcher par la vôtre.
- Ne touchez surtout pas la propriété platform_domain sous risque de tout casser.
- Remplacer git_cmd_path par le chemin de git-cmd.
Synchronisation¶
Dans cette étape, vous devez synchroniser gradle pour qu’il prenne en compte vos modifications plus haut.
build¶
Chaque fois que vous modifiez votre thème, vous devez lancer un gradle build pour obtenir le fichier jar qui correspond à votre thème et qu’il faudra ensuite importer sur la plateforme pour le mettre en ligne.
Vous pouvez soit :
- Taper la commande gradle build dans un terminal en vous plaçant bien à la racine du projet
- Via une interface intégrée à votre IDE
Note
En mode développeur, le fichier jar est généré puis déplacé dans le répertoire du jeu de votre launcher, à un emplacement bien précis pour pouvoir être prise en compte. Ainsi, de cette manière, vous n’aurez pas besoin de l’importer à chaque fois sur la plateforme pour le tester.
Arborescence¶
Le but de cette section est d’analyser brièvement l’arborescence du sample.
Avertissement
Le rendu de l’arborescence ne sera pas pareil dans tous les IDE. Donc, ne soyez pas surpris si vous n’avez pas la même chose dans votre IDE. Ici, nous utilisons Intellij.
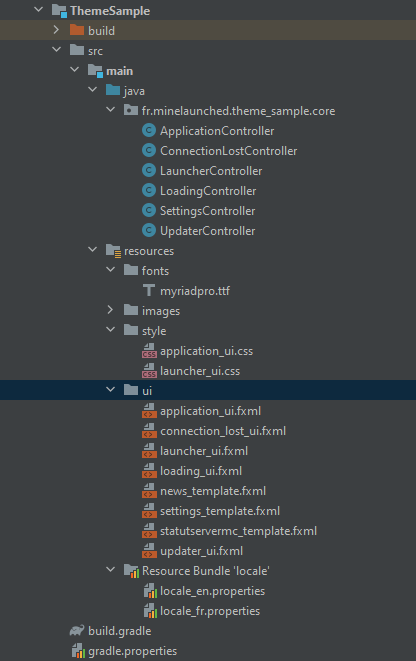
Dans le sample, les fichiers sont organisés de la manière suivante:

Note
Nous vous conseillons vivement d’organiser votre projet comme sur l’image ci-dessus, pour que tout le monde ait une structure universelle.
Controllers¶
Le package contenant tous les controllers s’appelle fr.minelaunched.theme_sample.core.
On retrouve les controllers FXML du système et les controllers FXML obligatoires.
Vos controllers FXML iront également dans ce package si vous décidez de suivre précisemment cette structuration (Libre à vous de faire autrement, ce n’est juste qu’un conseil).
Ressources¶
- Comme vous l’aurez remarqué, les fichiers FXML sont situés dans le dossier ui,
- Les fichiers CSS dans le dossier styles,
- Les fichiers de traduction dans le dossier resource bundle,
- Le reste c’est évident donc inutile d’en parler.
Compréhension du système dans la pratique¶
Nous allons voir très rapidement en passant par le sample, la manière dont est « confectionné » le système afin que vous aillez un ordre d’idée et que vous prenez vos repères pour vous débrouiller seul.
SceneBuilder¶
Voyons un peu à quoi ressemble la fenêtre du thème Forest sur SceneBuilder et faisons quelques commentaires là-dessus.
application_ui.fxml¶
Ouvrez sur SceneBuilder le fichier application_ui.fxml situé dans le dossier ui.
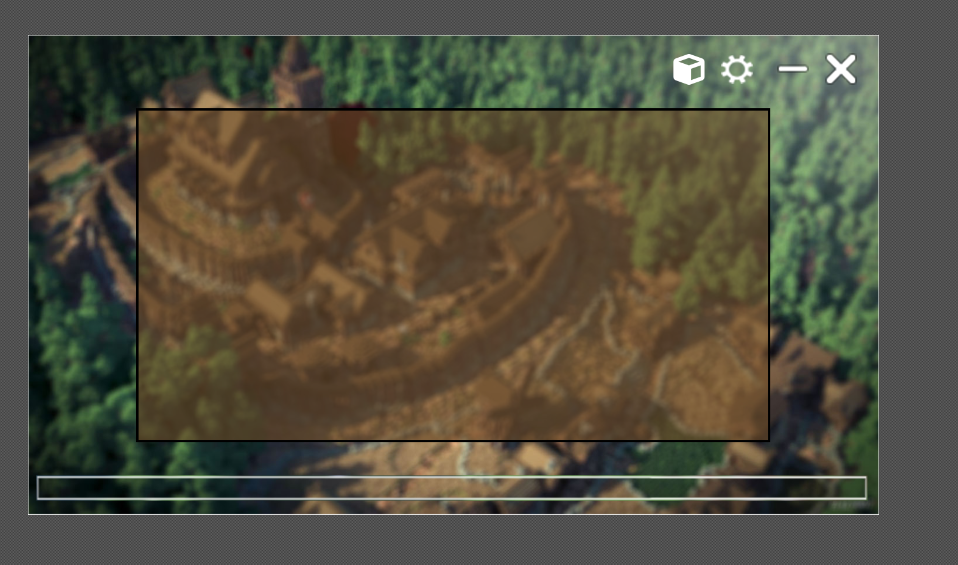
Voici à quoi ressemble la fenêtre:

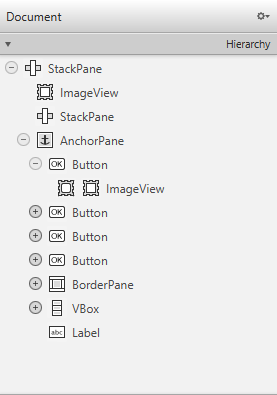
Voici la hiérarchie des éléments:

Dans la fenêtre, vous avez:
- L’image de fond -> ImageView (premier élément de la hiérarchie du document FXML),
- En haut à droite, La barre d’outils -> Dans l’AnchorPane un des boutons,
- Au milieu, le cadre où l’on voit les éléments du système Launcher, Updater etc… (Cet élément à pour identifiant #app_container voir la doc technique) -> le BorderPane que l’on voit dans l’AnchorPane,
- En bas, la barre de progression, le label pour le téléchargement et les droits d’auteurs (que l’on ne voit pas et qui sera prérempli par le système) -> Dans la VBox
Note
N’hésitez pas à déplier les éléments et à cliquer dessus pour les retrouver sur la fenêtre. Vous pouvez d’ailleurs jeter un coup d’oeil aux propriétés dans la barre d’inspection qui est située à droite.
Note
Pour rappel, le duo (barre de progression et label) peut aller n’importe où dans application_ui.fxml (ou dans les sous-éléments) ou dans updater_ui.fxml. C’est au choix. Voir la description du système et la doc technique pour en savoir plus.
launcher_ui.fxml¶
Ouvrez dans SceneBuilder le fichier launcher_ui.fxml situé dans le dossier ui.
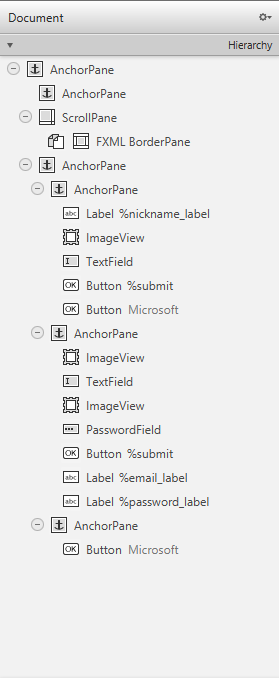
Voici la hiérarchie des éléments:

Le contenu de ce fichier, sera intégré dans l’élément #app_container dans l’état Launcher du système. Donc il faut que vous vous projetez en faisant comme si cet élément était dans la fenêtre application-ui.fxml (Vous pouvez également l’intégré dans la fenêtre à la main pour jeter un coup d’oeil et ensuite le transférer dans le document launcher_ui quand vous aurez fini, pour tester).
D’ailleurs, vous retrouverez tous les éléments qui ont été cités dans la documentation technique. Jetez-y un coup d’oeil dans la barre d’inspection en recherchant un à un ces éléments à partir de leur identifiant.
Tous ce qu’il y a dans l’élément parent du document FXML, peuvent être considéré comme des onglets.
De ce fait, il y a un onglet:
- Pour chaque formulaire d’authentification (Cracké, Microsoft, Personnalisé)
- Pour les paramètres
- Pour les news
- Pour le statutServerMC
Vous constaterez que ces onglets sont invisibles pour la plupart. De toute manière, la visibilité est gérée par le système donc qu’elles soient visibles ou pas ça ne changera rien sur leur fonctionnement.
Traduction¶
Si vous faites bien attention, dans la hiérarchie du document, on voit la sémantique associée à la traduction, le fameux préfixe %. N’oubliez pas qu’il faut traduire tous les textes si votre thème est réservé au grand public. Jetez également un coup d’oeil aux fichiers de traduction pour bien comprendre le mécanisme de traduction.
ApplicationController¶
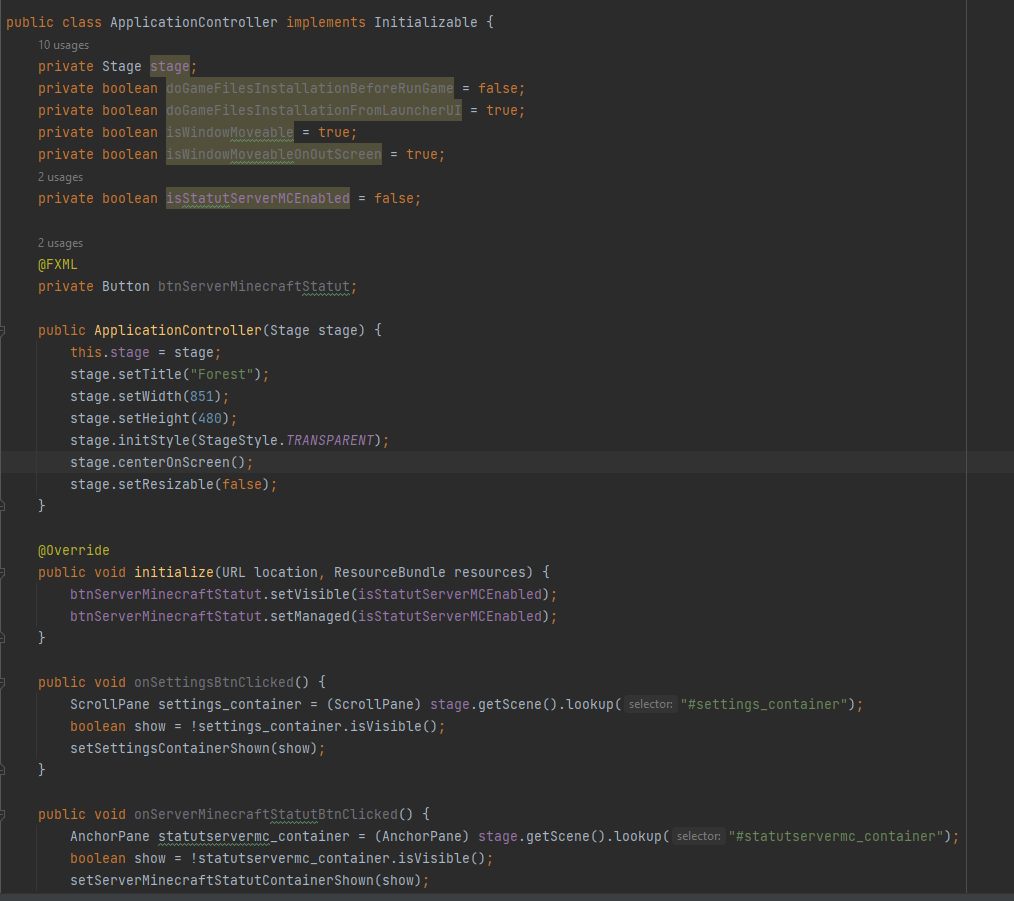
Passons maintenant en revue l’ApplicationController:

Nous définissons dans le constructeur du controller, le titre de l’application, les dimensions de la fenêtre, le style de la fenêtre, on indique que l’on veut que la fenêtre soit centré sur l’écran et qu’il ne soit pas redimensionnable.
En haut, vous avez le groupe de propriétés que l’on envoie au système pour réaliser des actions prédéfinies (Voir doc technique).
Dans la méthode d’initialisation de notre controller, on rend par défaut invisible le bouton qui permet de switcher l’onglet contenant le statut de notre serveur minecraft.
Un peu plus bas, on a des méthodes qui sont appelées par notre document FXML lorsqu’on clique sur des boutons. À vous de jouer pour comprendre ce qu’elles font. Il n’y a aucun piège.